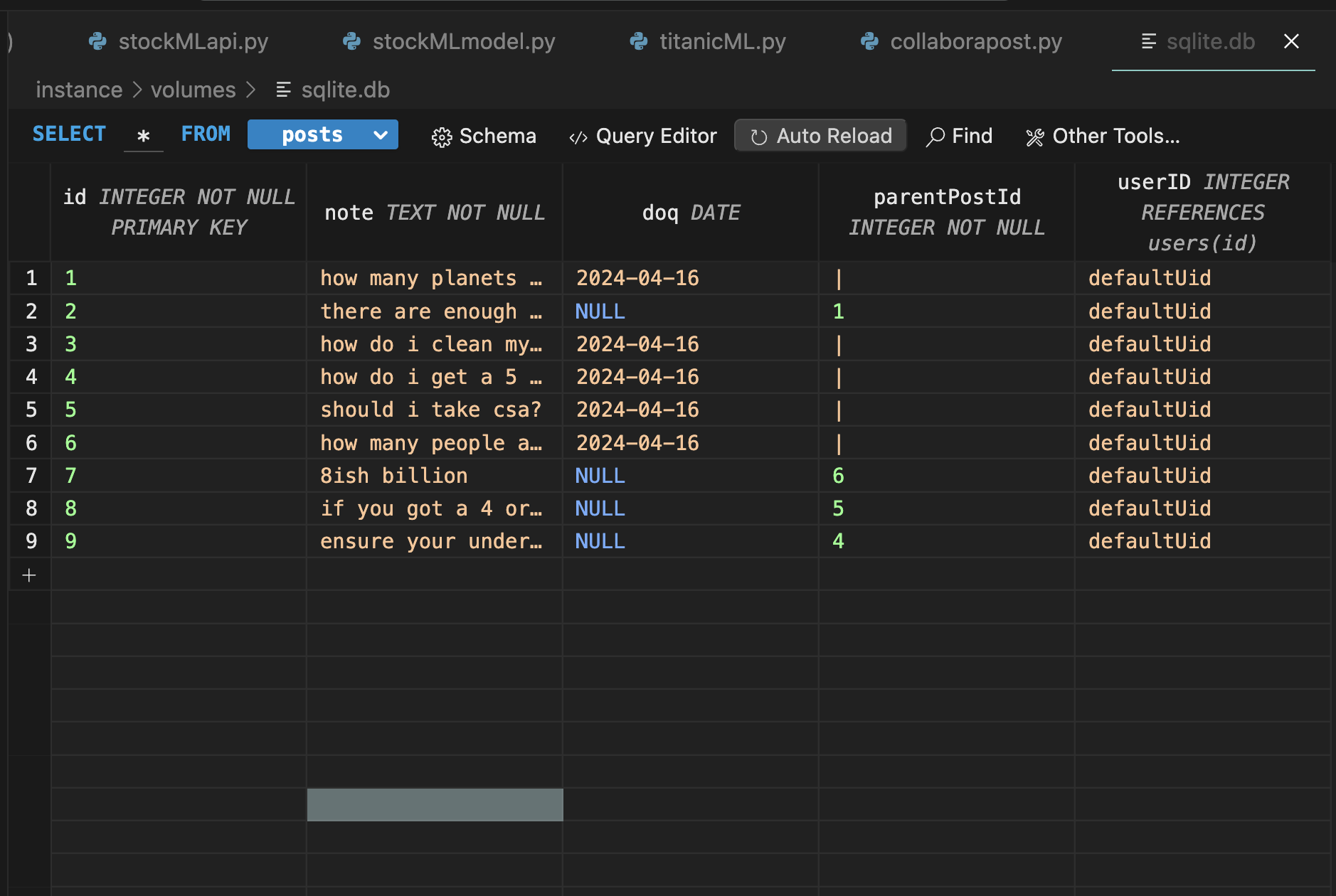
- From VSCode using SQLite3 Editor, show your unique collection/table in database, display rows and columns in the table of the SQLite database. This database consists of questions and responses in which I have categorized as “notes”

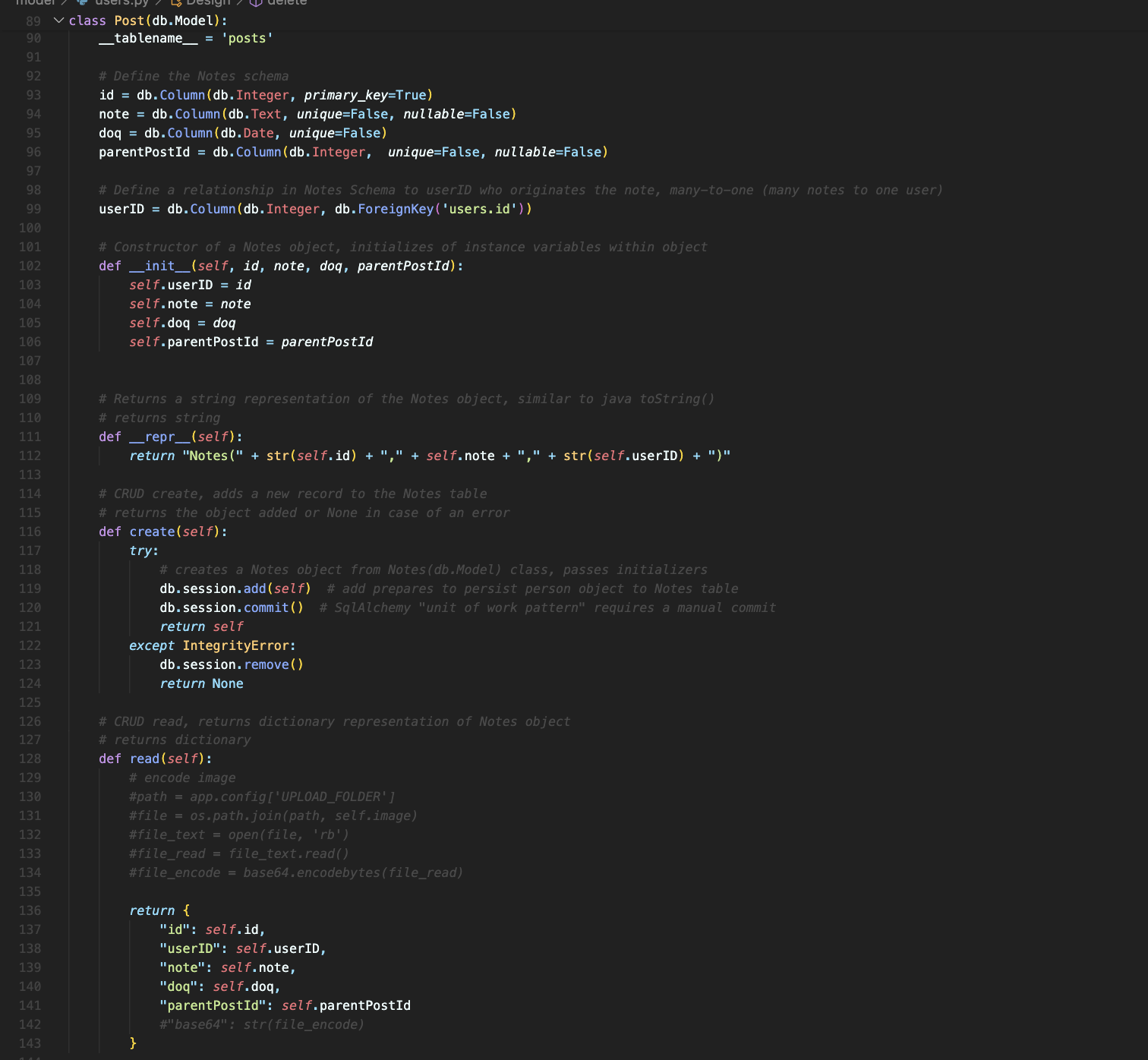
- From VSCode model, show your unique code that was created to initialize table and create test data.

Lists and Dictionaries Blog Python API code and use of List and Dictionaries.
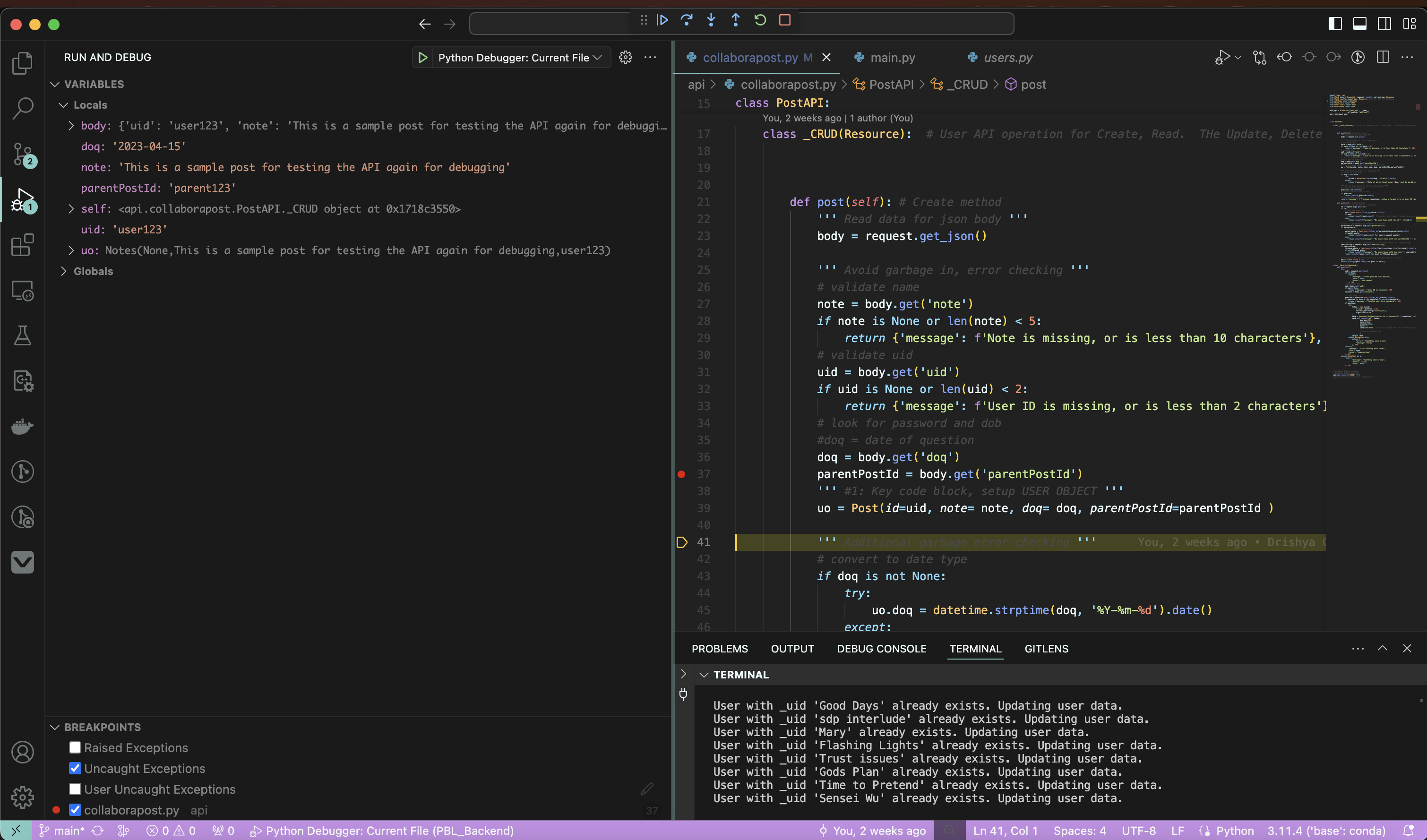
- In VSCode using Debugger, show a list as extracted from database as Python objects.
- In VSCode use Debugger and list, show two distinct example examples of dictionaries, show Keys/Values using debugger. The data shown in the debugger terminal is data passed through a post request. IN this case simulating someone asking a question, this is a very similar concept for replying to a question.
Keys are the purple values on the left hand side of the debugger terminal while its values are the orange text besides it representing the user input for a question in context.

APIs and JSON Blog Python API code and use of Postman to request and respond with JSON.
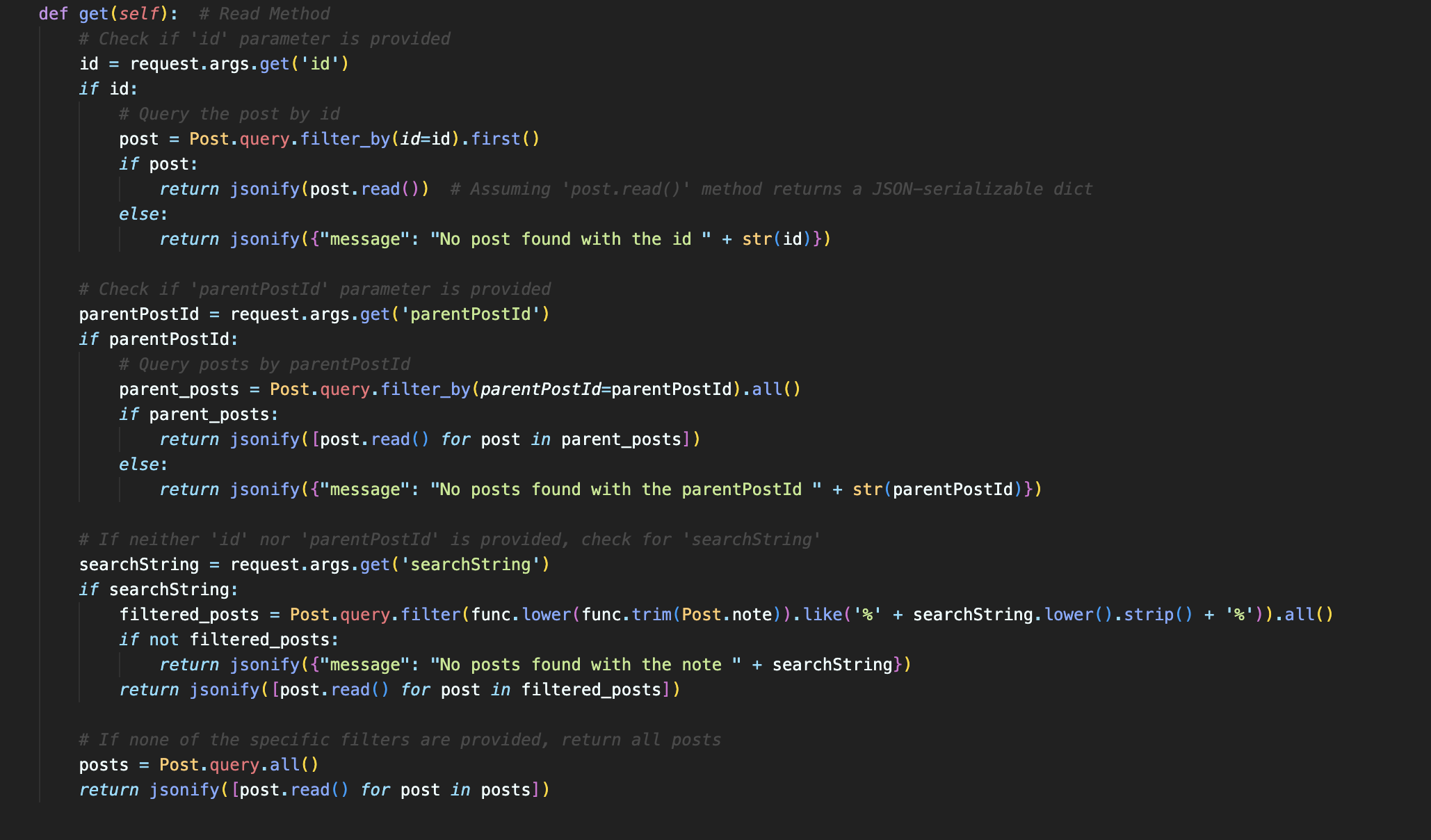
- In VSCode, show Python API code definition for request and response using GET, POST, UPDATE methods. Discuss algorithmic condition used to direct request to appropriate Python method based on request method.
GET: I have applied the GET method in the research aspect of my feature. When a user searches for a question with a key word using the GET method and with query syntax to apply the condition of finding database data with the key word inputted by the user all questions with the users key word are displayed in a user acceptable form.
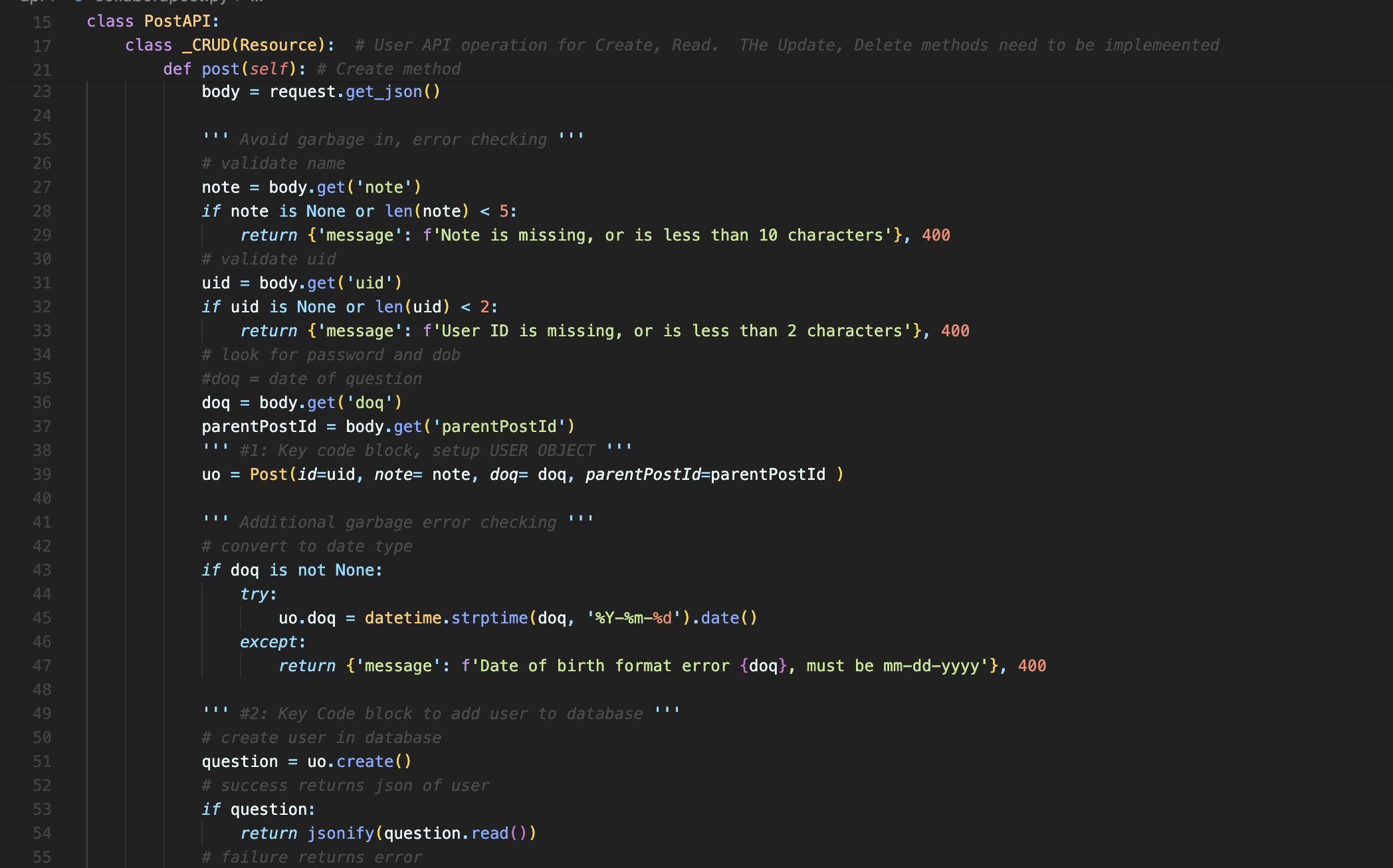
POST: I have applied the POST method in the asking questions and replying to questions aspect of my feature. When the user asks a question or replys to a question the POST method is called. This is something I want to work on as I have found that all replys and questions are stored in the same column on my database as shown above. I aim to find a way to differentiate the replys and questions to acheive the most organized data possible.
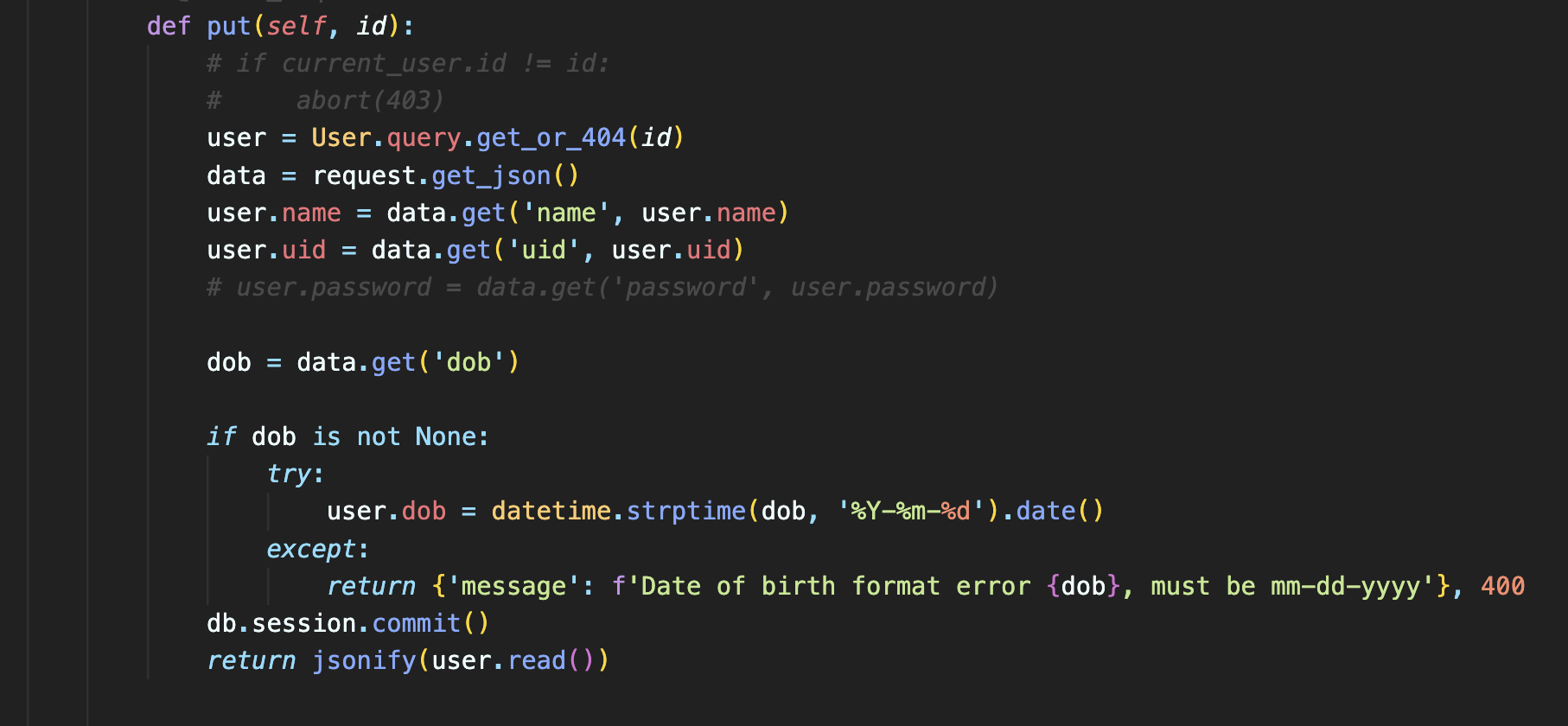
PUT: I have applied the PUT method in the user information aspect of my CPT. The user can change their DOB, UID, NAME. This has not yet been implemented into my groups integrated CPT project as it was causing a lot errors. This has been moved up our priority list right under seperating our code files seperately! As I was completing the writeup I decided that I want to do my best to implement the concept of PUT and UPDATE methods into my questions so that a user can update its question, this is definetely something I look forward to researching and completeing.



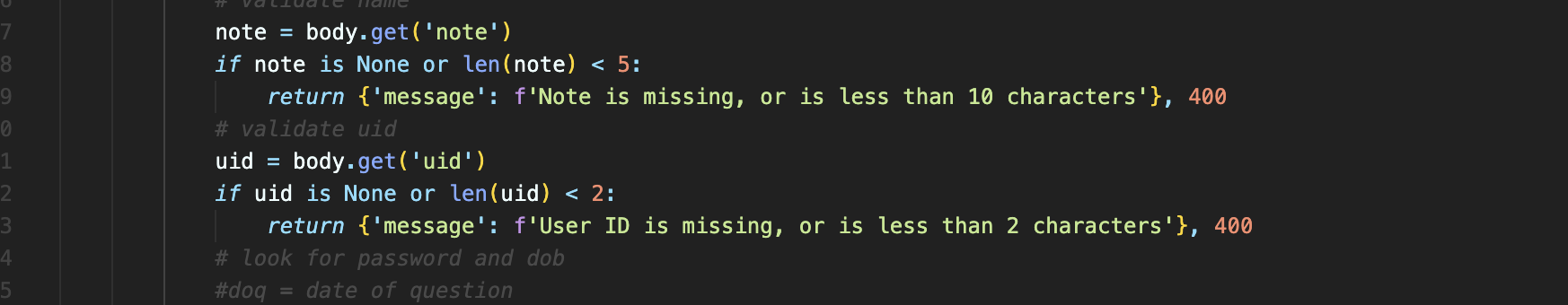
- In VSCode, show algorithmic conditions used to validate data on a POST condition. These are two basic conditions I applied to ensure the validity of posts, specifically questions and replys. I applied the condition that any post whether it be question or reply must be at least 5 characters to ensure that they are of true substance. Also ensured that the user ID was more than 2 characters as it tends to be easily forgettable if it is short in my personal experience.

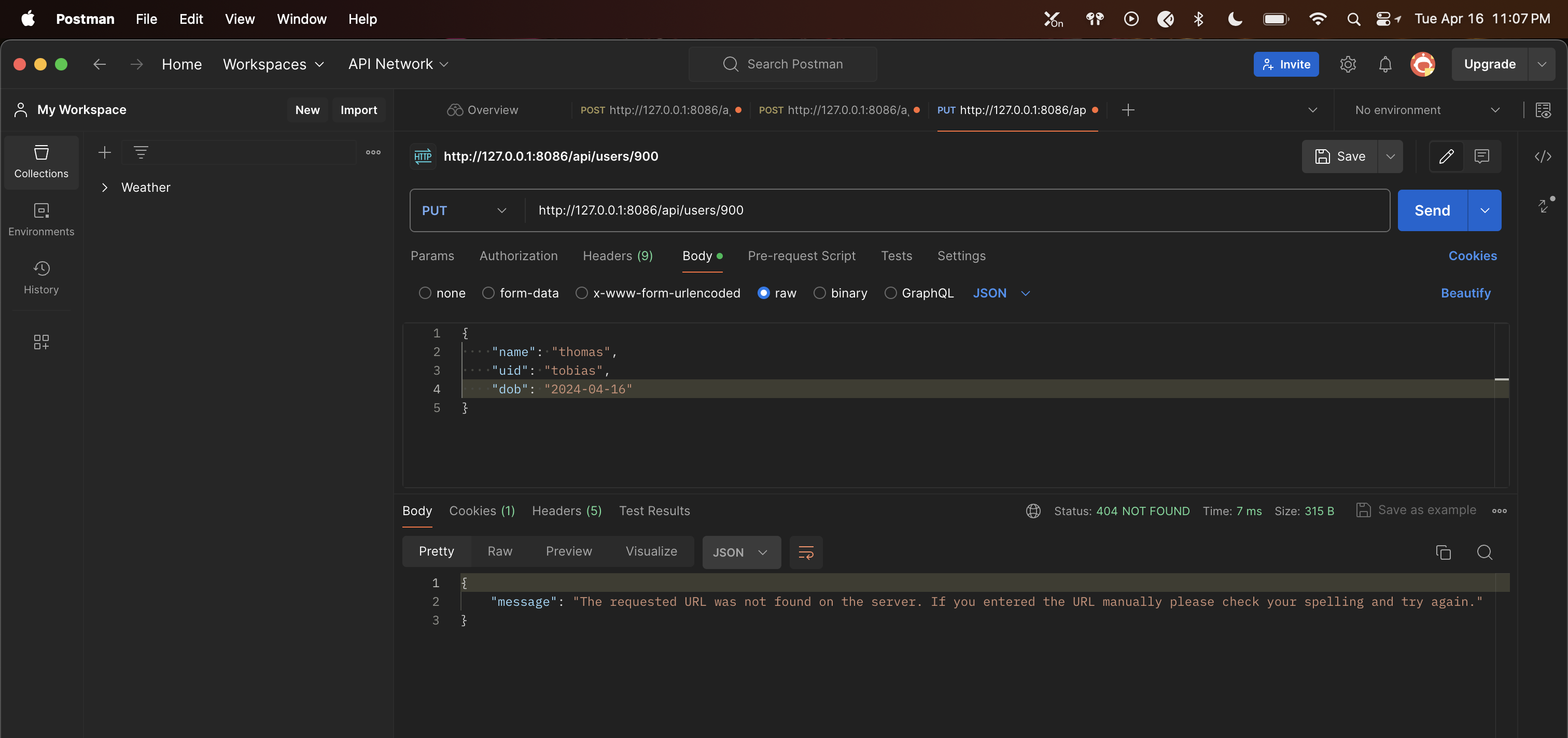
- In Postman, show URL request and Body requirements for GET, POST, and UPDATE methods.
- In Postman, show the JSON response data for 200 success conditions on GET, POST, and UPDATE methods.
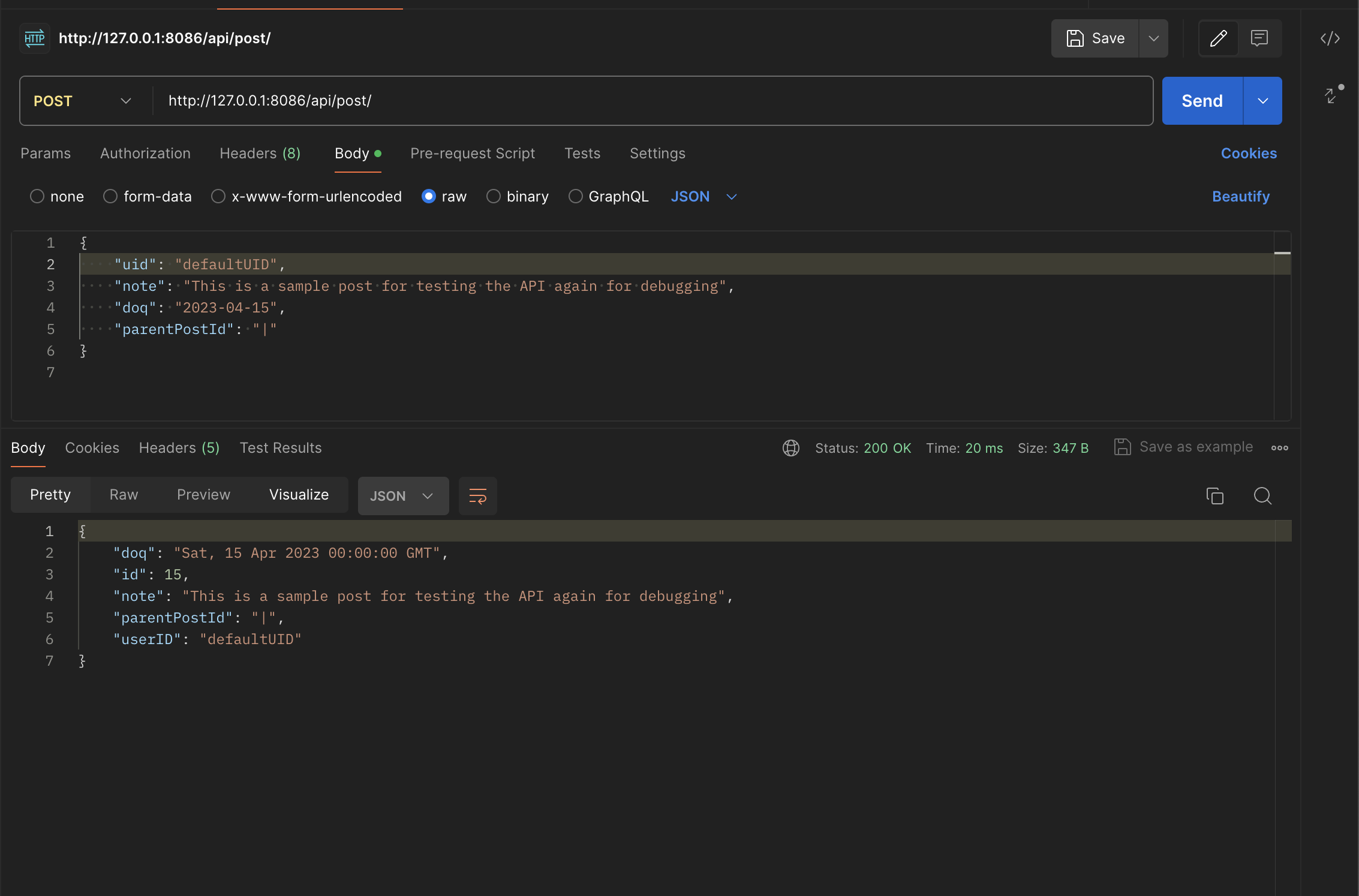
POST: Sends a question or reply to a question, in this postman request I sent a question to the database as sample testing data.
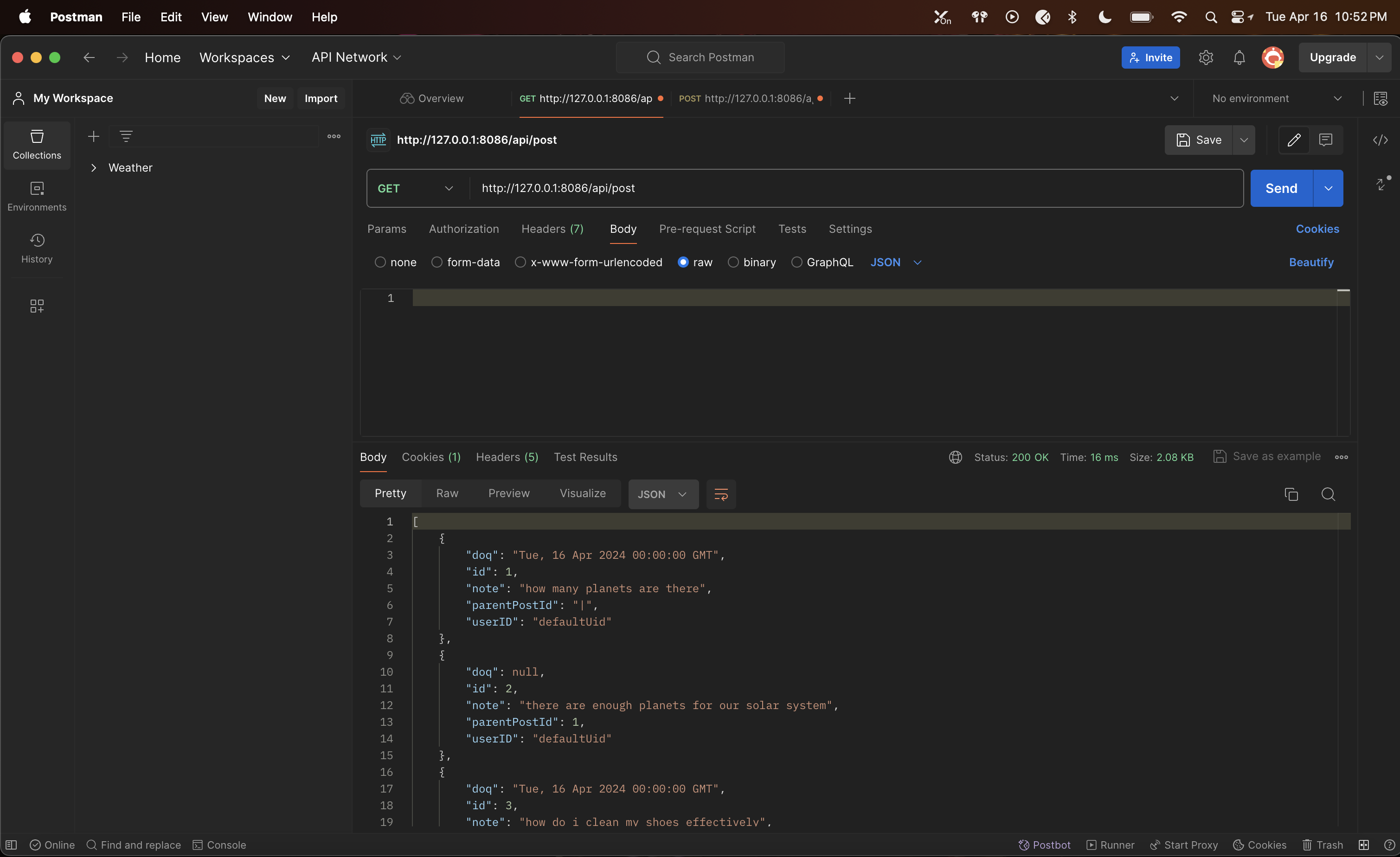
GET: This postman request retreived all data from the database under posts. I have also coded the model to except keywords. This enables the user to search for keywords rather than a specific question.
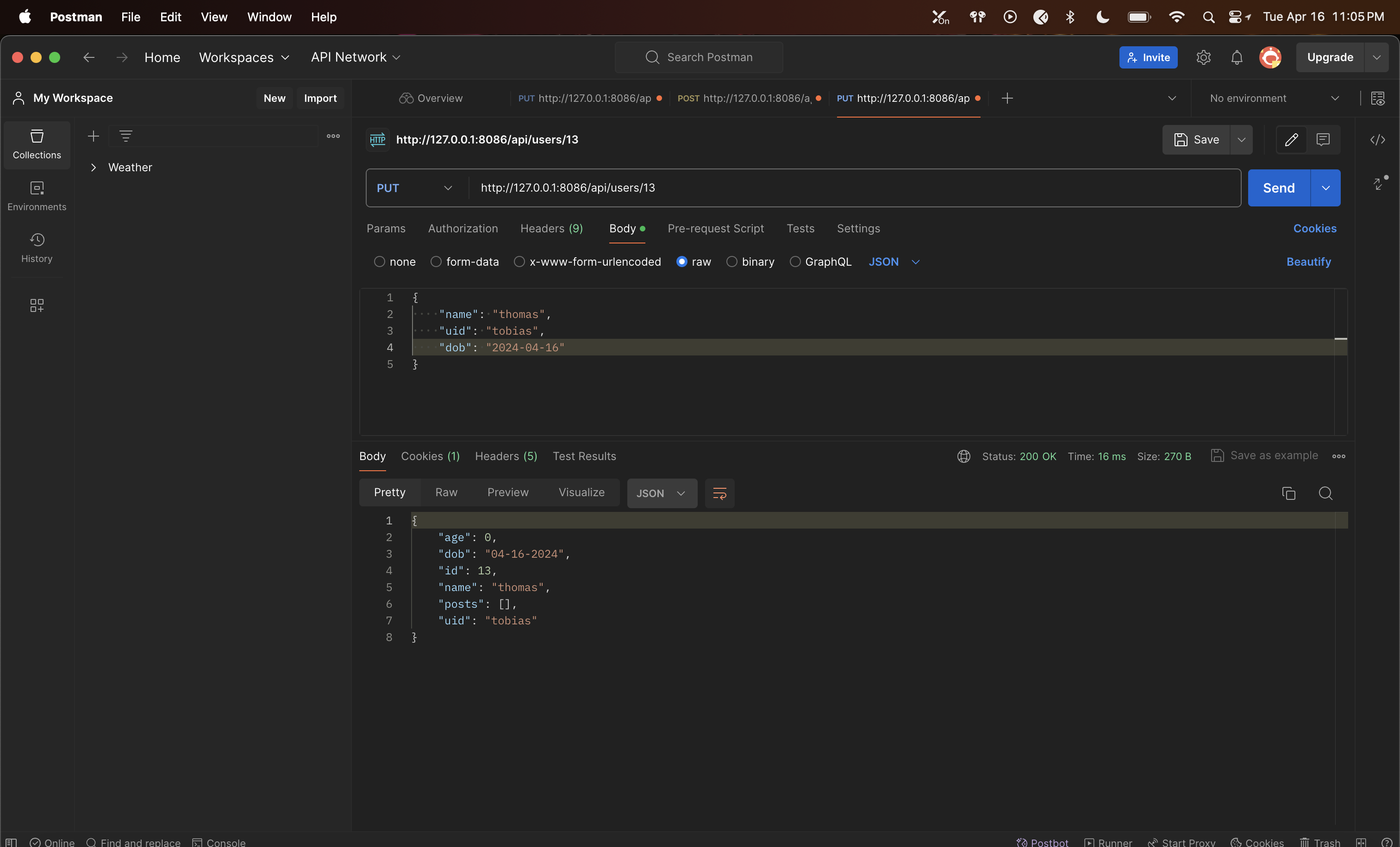
PUT: In the URL I provided the id of the user I wanted to change information for, given this it changed UID 13 to the data I provided in the body



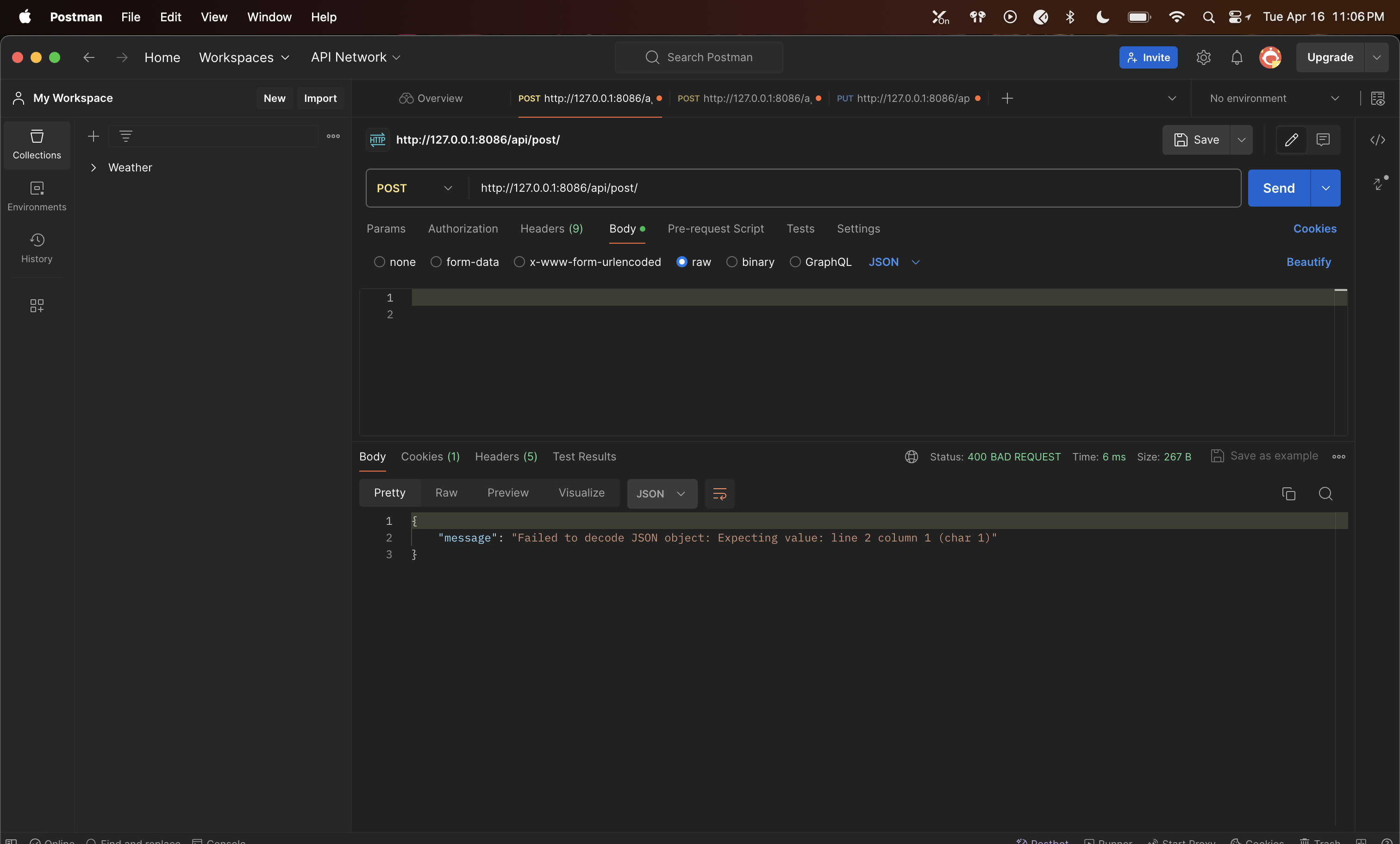
- In Postman, show the JSON response for error for 400 when missing body on a POST request.

- In Postman, show the JSON response for error for 404 when providing an unknown user ID to a UPDATE request. Provided an ID of a supposed user that does not exist in the database. Provided this ID in the url.

Frontend Blog JavaScript API fetch code and formatting code to display JSON.
- In Chrome inspect, show response of JSON objects from fetch of GET, POST, and UPDATE methods.
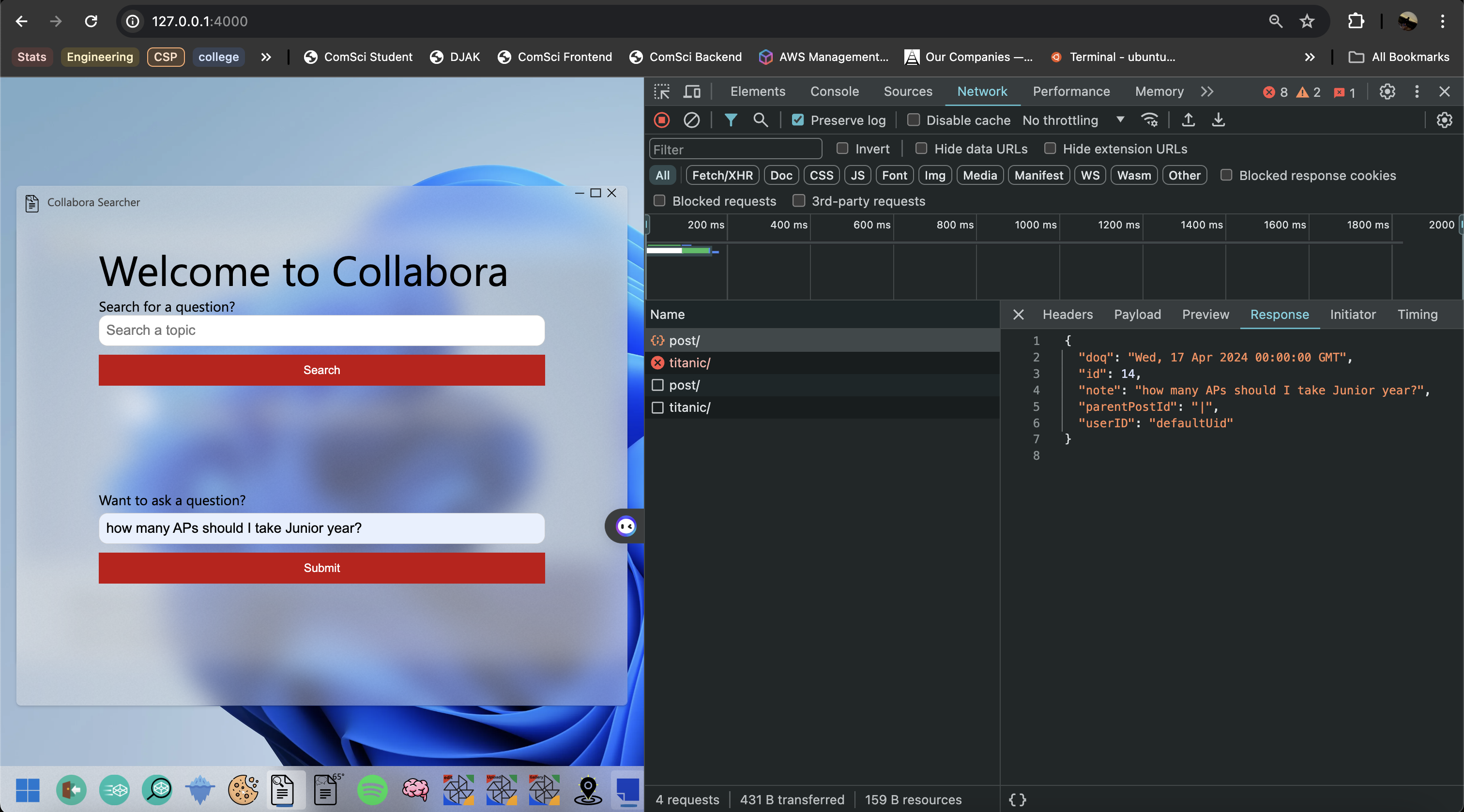
POST

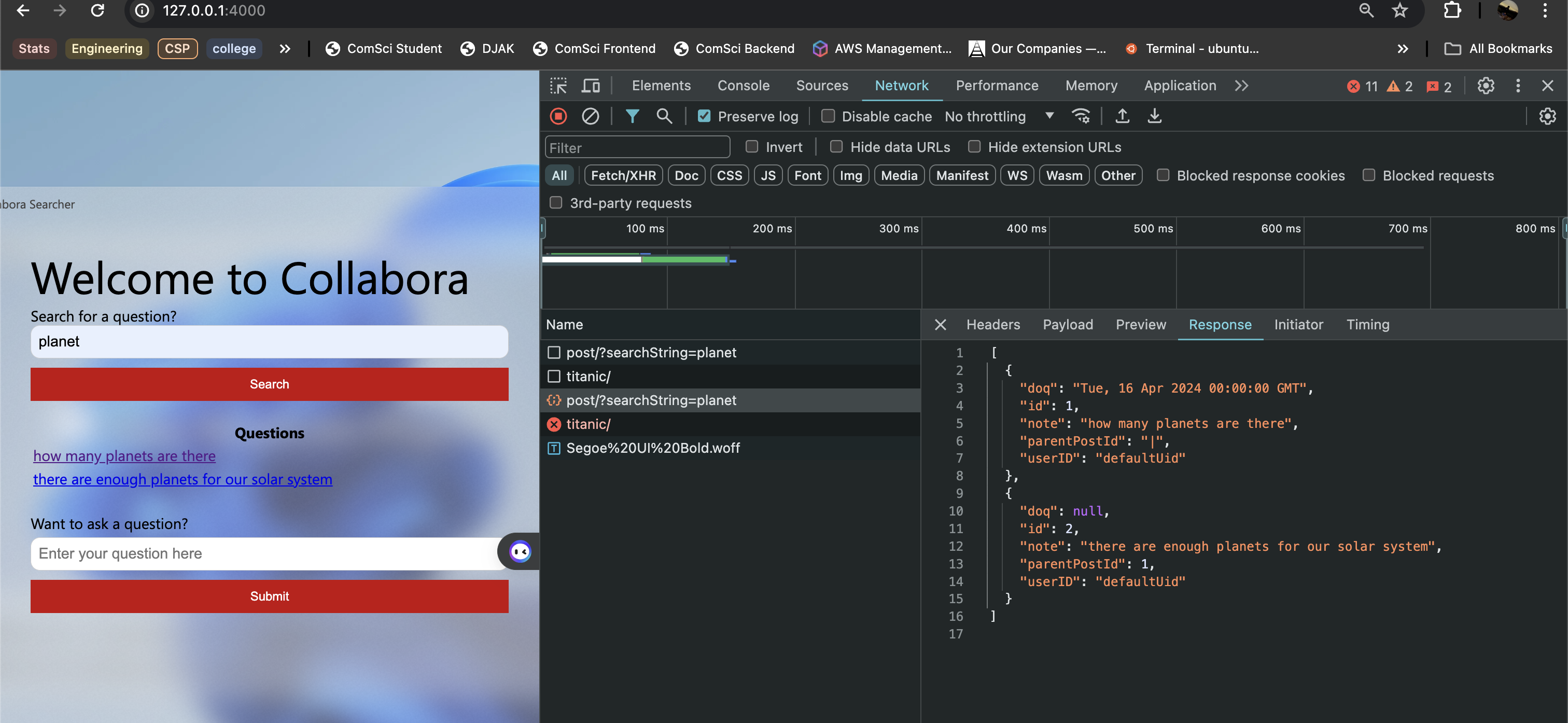
GET

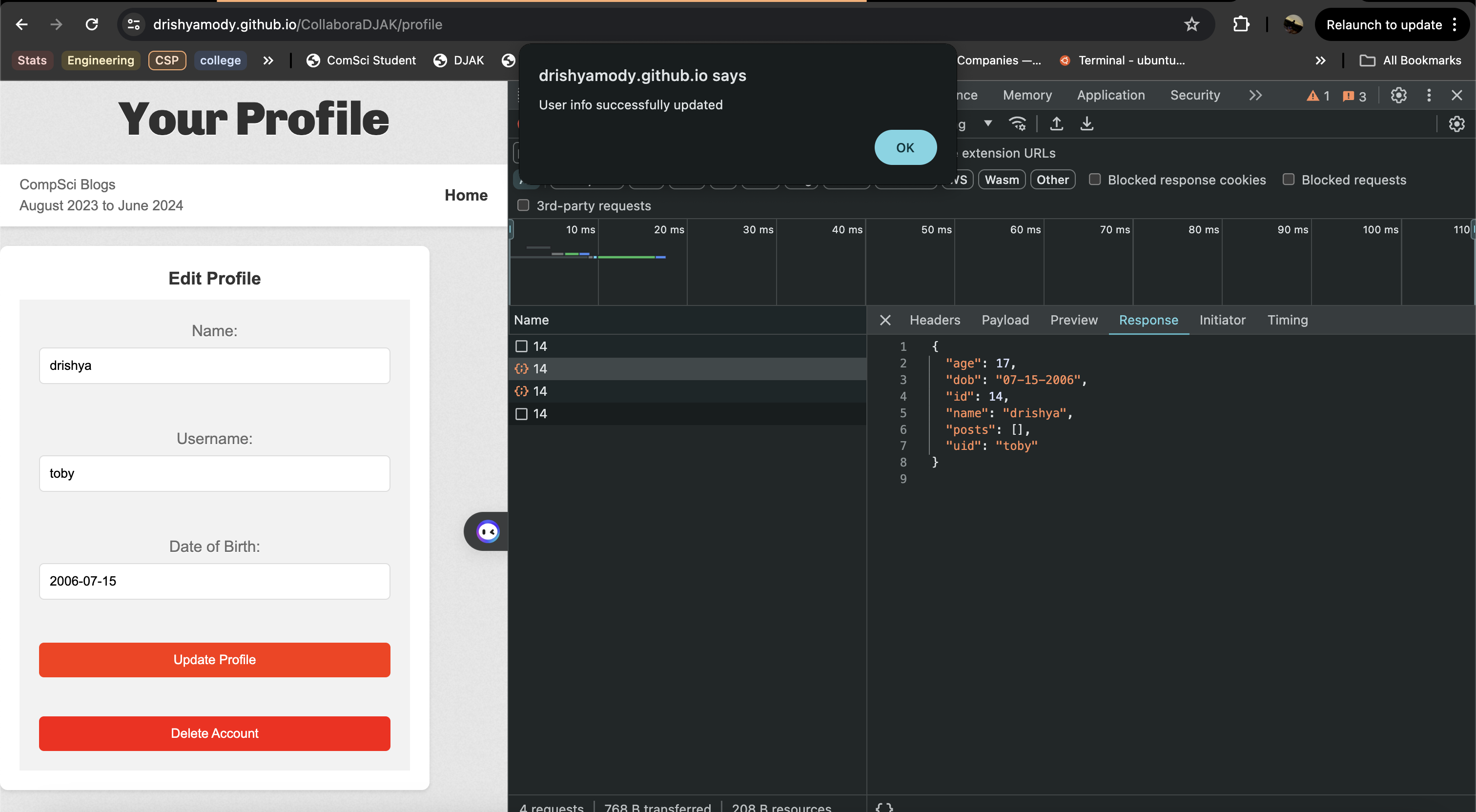
UPDATE

-
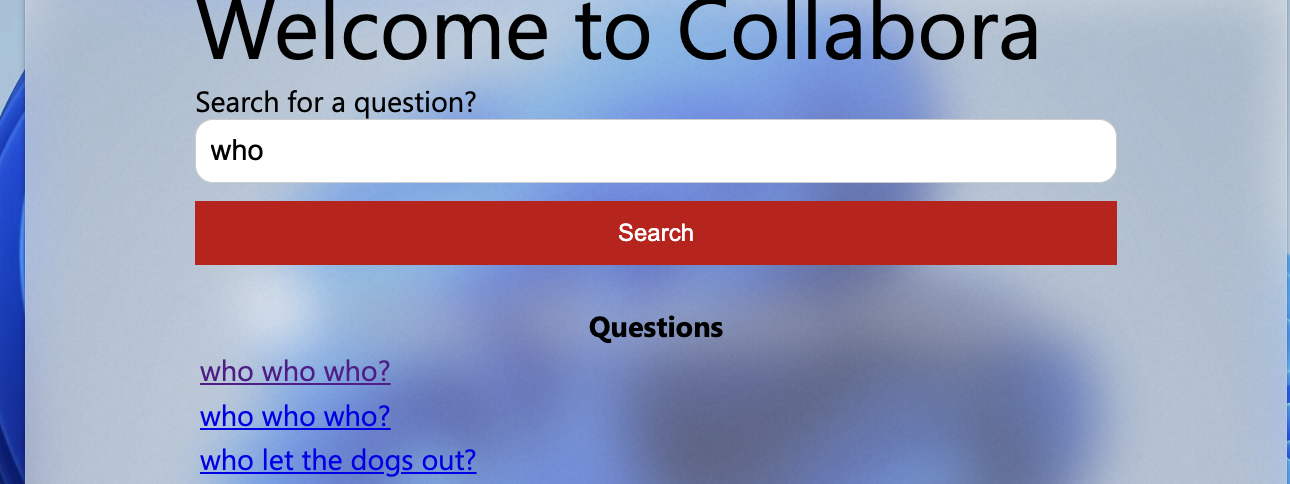
In the Chrome browser, show a demo (GET) of obtaining an Array of JSON objects that are formatted into the browsers screen.

-
In JavaScript code, describe fetch and method that obtained the Array of JSON objects. Called the function “topicSearch” as a convenient name for me to find when I feel like something needs to be edited in the GET and searching aspect. After declaring which method I wanted to use
function topicSearch() {
const enteredTopic = document.getElementById("search-input").value;
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("http://127.0.0.1:8086/api/post/?searchString=" + enteredTopic, requestOptions)
.then(response => {
if (response.ok) {
console.log(enteredTopic + " has been searched");
return response.json(); // Parse the JSON in the response body
} else {
console.error("Search failed");
const errorMessageDiv = document.getElementById('errorMessage');
errorMessageDiv.innerHTML = '<label style="color: red;">Search Failed</label>';
throw new Error('Search failed');
}
})
.then(data => {
// Here 'data' is the parsed JSON object from the response body
console.log(data); // You can see your fetched data here
createTableFromJSON(data); // Assuming 'createTableFromJSON' expects the JSON data as parameter
})
.catch(error => {
// Handle any errors that occurred during the fetch() or in the promise chain
console.error('Error:', error);
});
}
- In JavaScript code, show code that performs iteration and formatting of data into HTML.
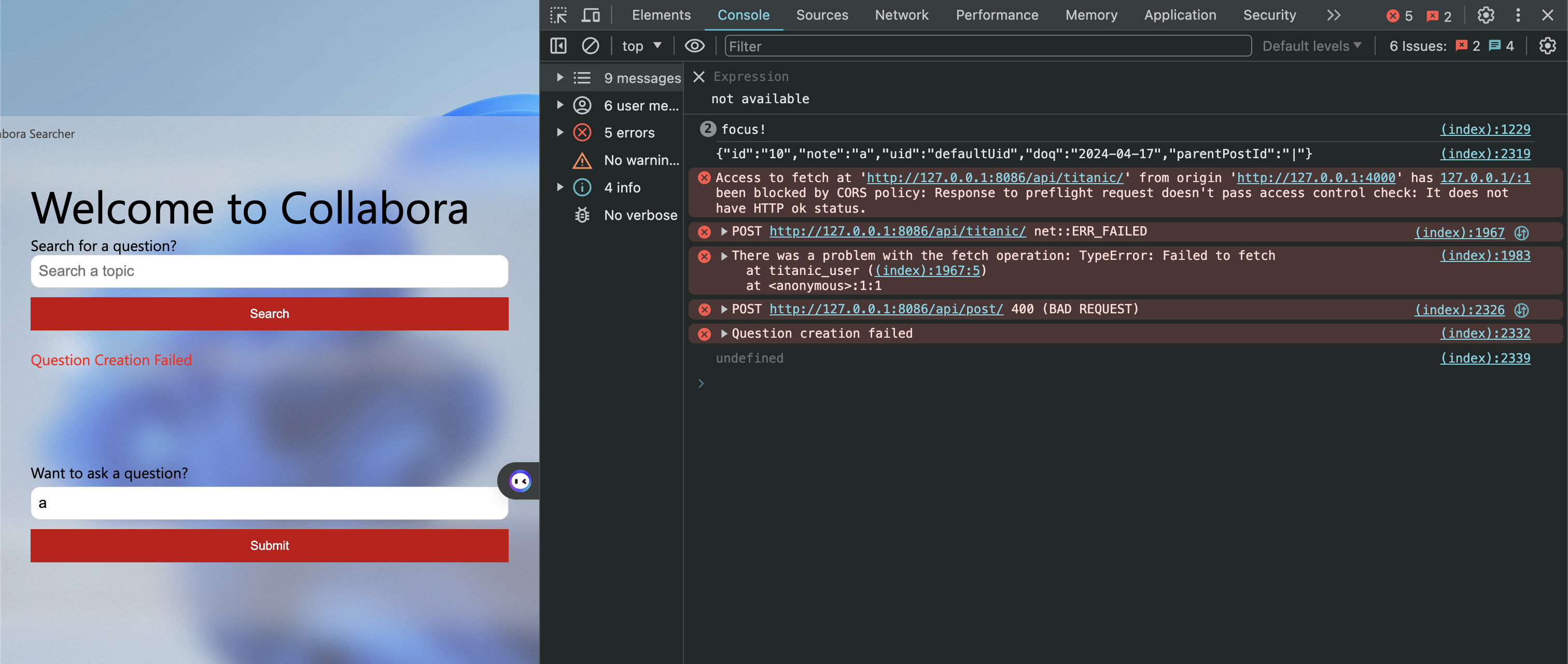
.then(data => { // Here 'data' is the parsed JSON object from the response body console.log(data); // You can see your fetched data here createTableFromJSON(data); // Assuming 'createTableFromJSON' expects the JSON data as parameter }) .catch(error => { // Handle any errors that occurred during the fetch() or in the promise chain console.error('Error:', error); }); - In the Chrome browser, show a demo (POST or UPDATE) gathering and sending input and receiving a response that show update. Repeat this demo showing both success and failure.
FAILURE

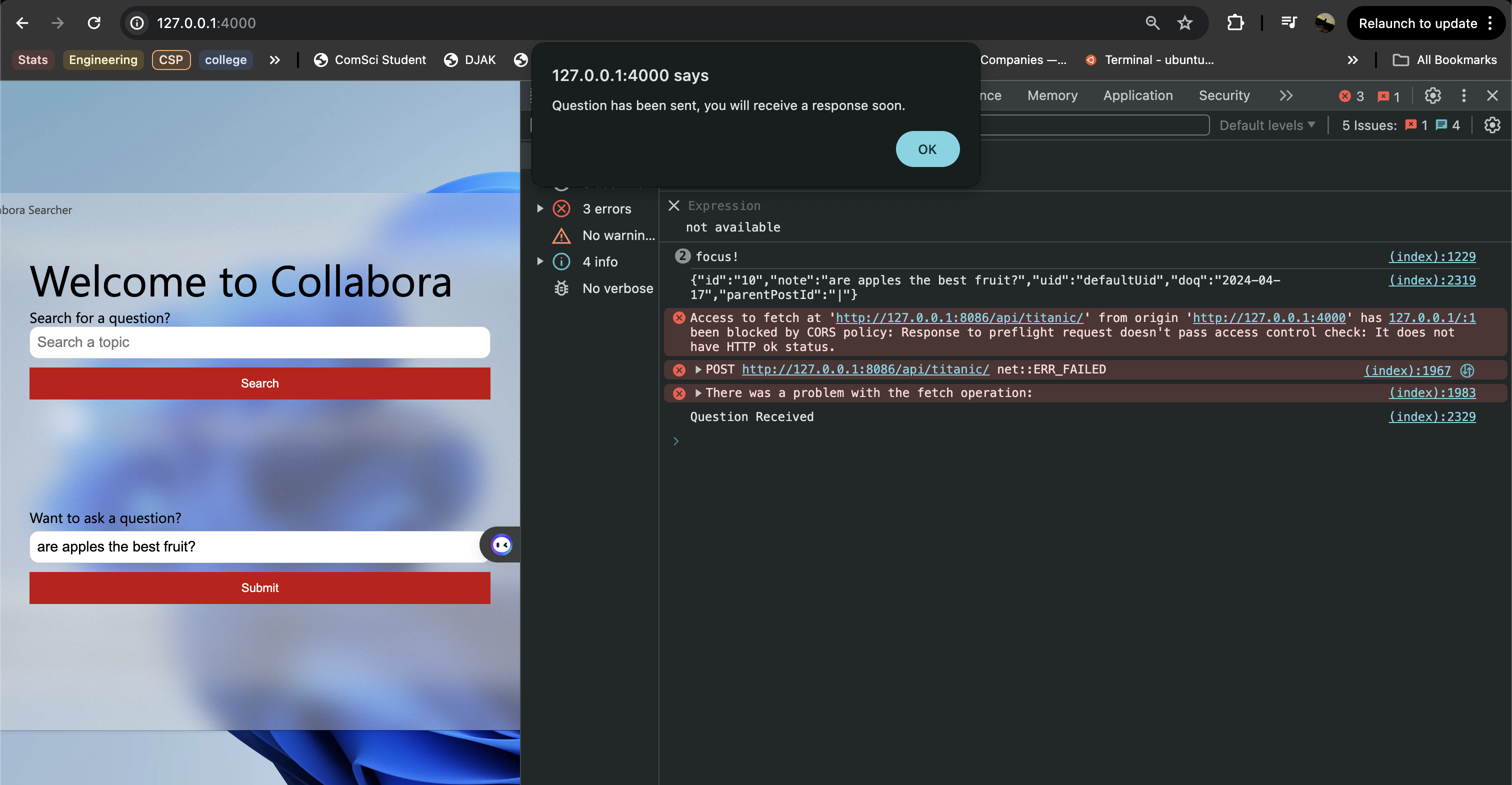
SUCCESS

- In JavaScript code, show and describe code that handles success. Describe how code shows success to the user in the Chrome Browser screen.
In this scenario I thought it would be best to address this aspect of coding with a post request. As shown in the code segment below there is the “if (response.ok) which is an if statement that ensures the validitiy of the response and make sure it aligns with the expected output. If this condition is met of a valid response the user is alerted that their question has been received and they will receieve a response soon. We also log a fairly similar message in the console.
fetch("http://127.0.0.1:8086/api/post/", requestOptions) .then(response => { if (response.ok) { console.log("Question Received"); alert("Question has been sent, you will receive a response soon."); } } ) - In JavaScript code, show and describe code that handles failure. Describe how the code shows failure to the user in the Chrome Browser screen.
This code again refers to the condition in the code segment above that says “if (response.ok)” if for some reason this condition is met the error message is displayed as Question creation failed to the user but the true reason behind the error can be viewed in the network tab of inspect element. I belive it might also be beneficial to add an alert that in detail describes why their error occurred, this is something I will definetely add in the future.
else { console.error("Question creation failed"); const errorMessageDiv = document.getElementById('errorMessage'); errorMessageDiv.innerHTML = '<label style="color: red;">Question Creation Failed</label>';}
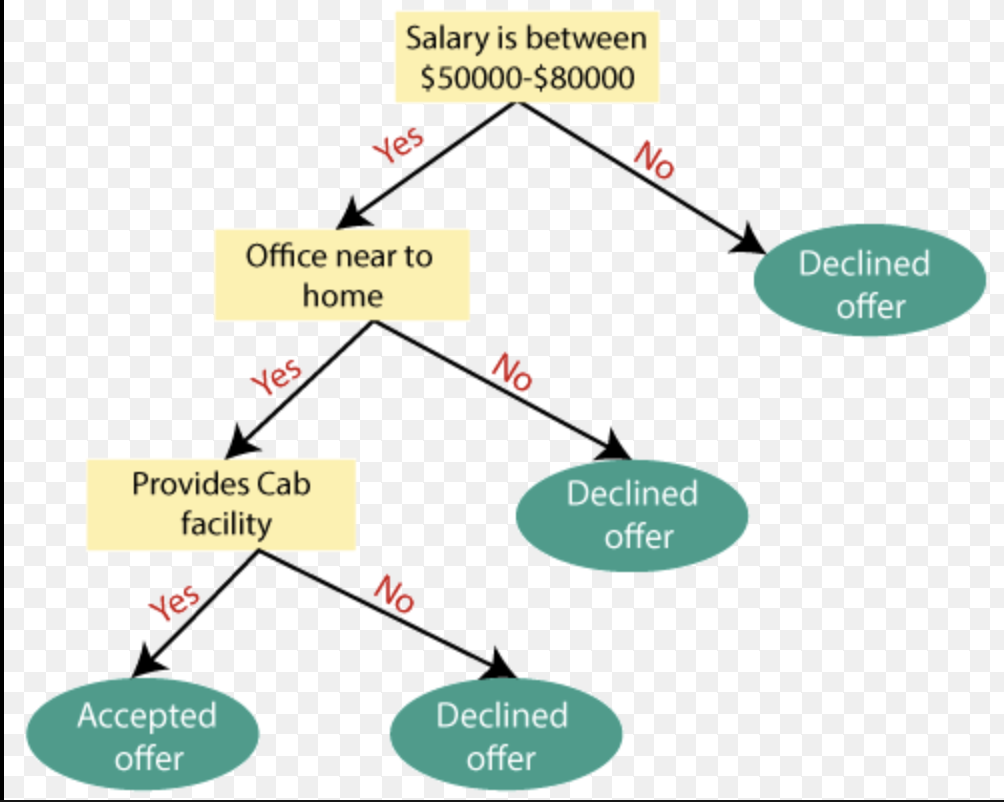
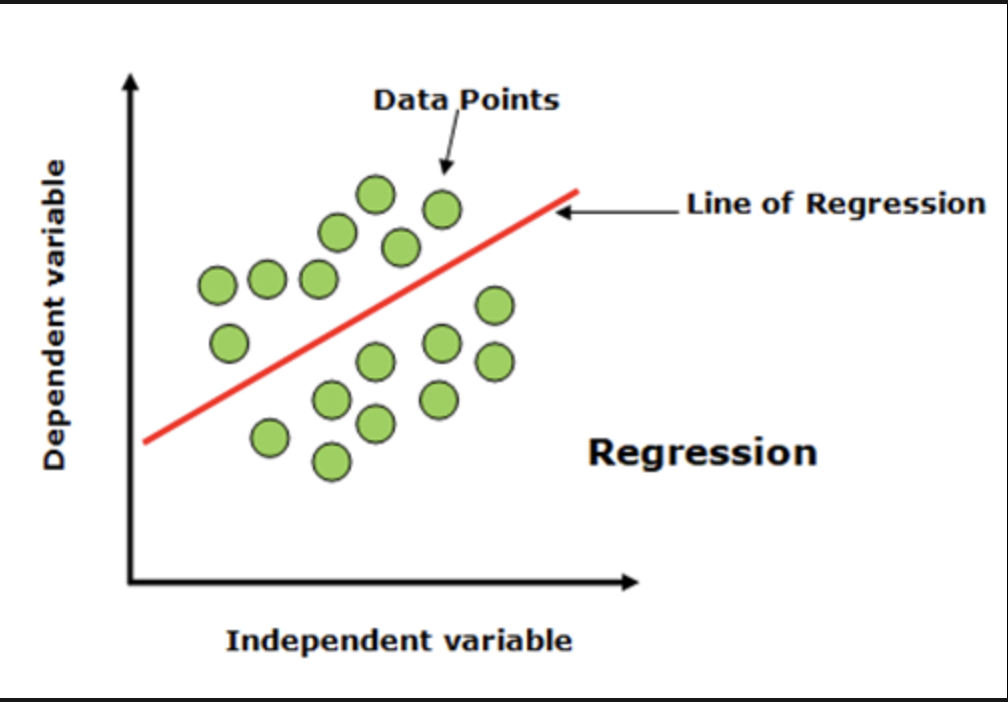
After working on the personal machine learning projects I learnt the value of LINEAR REGRESSION and DECISION TREE algorithms
Linear regression: This refers to something known as the line of best fit. Me taking AP statistics I have basic knowledge on its functionality but learning how to implement this in machine learning showed me a new perspective of its functionality. This isnt always the most accurate form of prediciotn as it always assumes a linear rleationship

Decision trees: At each point where the tree splits into branches (these points are called nodes), a decision is made. This decision is usually a question or condition about the data. To build a decision tree, the system learns from past data. For me, It looks at historical stock patterns, for example, to determine the most effective predict stock patterns.